Basic Requirements
To run the MakeIT build tasks you will need any Modern browser e.g. Chrome, Firefox etc...
To edit the MakeIT you will need any text editor e.g. Notepad++, Visual Studio Code, Sublime etc...
Overview & File Structure
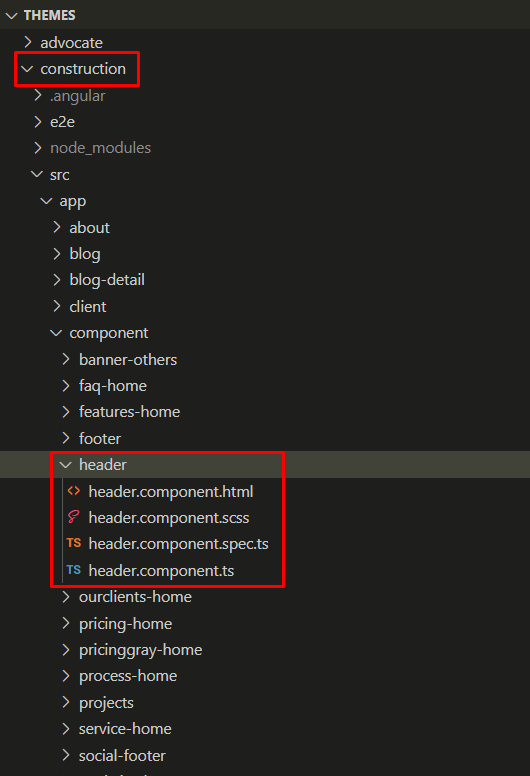
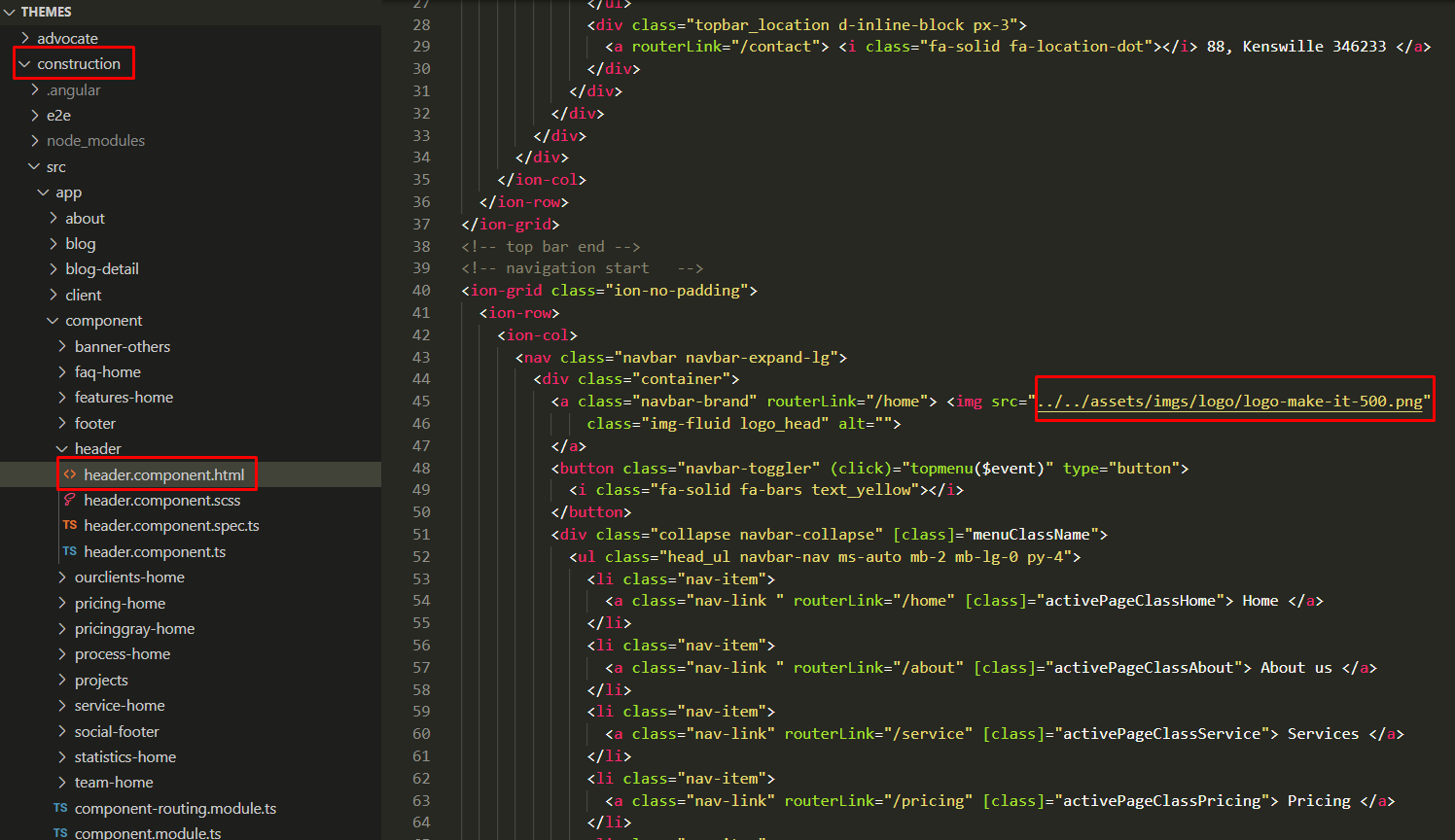
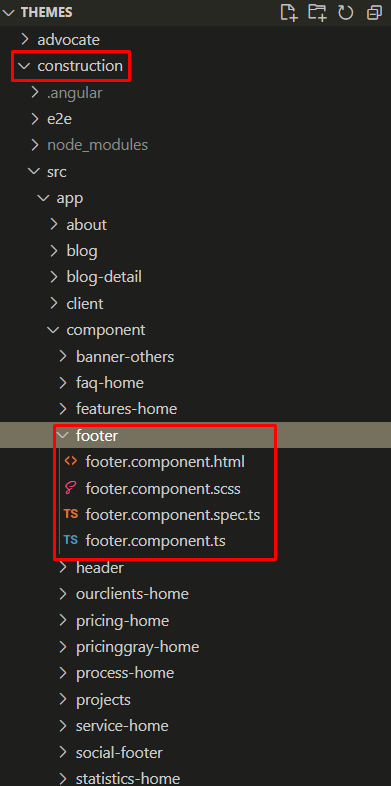
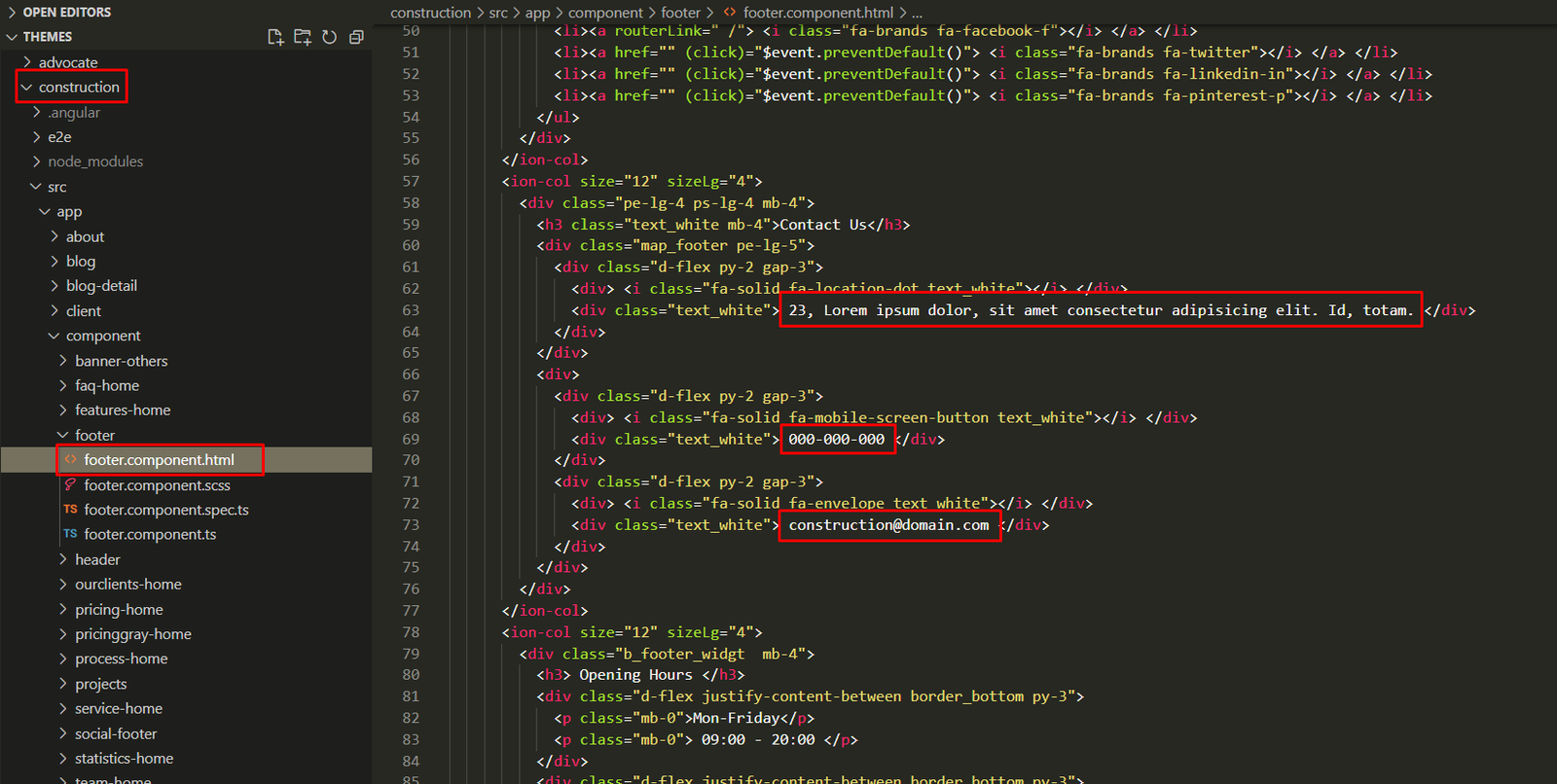
MakeIT comes with a flexible file structure that can be easily used for small to large scope projects. This section will explain MakeIT's entire file structure and how to adapt it to your project.
| Path | Description |
|---|---|
|
The MakeIT theme folder. |
|
Contains images, CSS, JS, Fonts |
|
Contains All usefull CSS files. |
|
3rd Party Libraries, Don't Edit if not required.
style.css : Theme default css file custom.css : Theme custom changes file (You can put your changes here) |
|
Contains All usefull fonts files. |
|
3rd Party Libraries FontAwesome & LineIcons |
|
Contains All usefull images files. |
|
Contains All usefull js files. |
|
main.js is a theme default js file, you can customize anything there, other files are 3rd party Libraries |
Setup Environment
1. Install Node.js® and npm if they are not already on your machine.
2. Angular CLI is a command line interface for the latest Angular. Install it before start with the Angular app:
npm install --global @angular/cli@latest
npm uninstall --global @angular/cli
npm install --global @angular/cli@latest